ツールボタンの使い方

ツールボックスにはたくさんアイコンがありますね。
…使いこなせないかもしれません。

全部使う必要はないですよ。
日々の活動を報告するだけであれば、10番の「画像の挿入」を使えれば十分です。
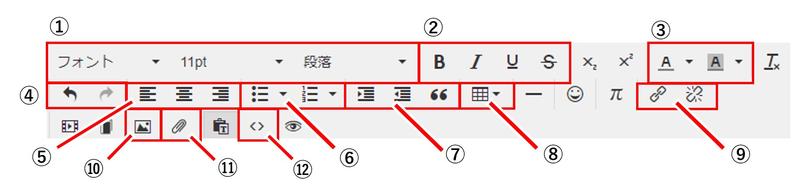
下の図がツールボタンの一覧になります。
①書式設定
左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
②文字効果
左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
③色
左から、「文字色」「背景色」のボタンです。
「文字色」は文字の色を変更するためのボタンです。右側の下矢印をクリックすると、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
「背景色」は文字の背景の色を変更するためのボタンです。右側の下矢印をクリックすると、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
④編集のやり直し
編集のやり直しや、再編集するときに使います。
⑤文字ぞろえ
文章を左寄せ・中央揃え・右寄せにするときに使います。文章を書き始める前にクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。
⑥段落・箇条書き
段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にクリックします。
⑦インデント・引用
インデントの長さを調整するときに使います。また、ダブルクオーテーションのアイコンは、引用部分に、縦罫線を表示し段落を字下げするボタンです。引用部分を書く前にクリックするか、入力後の段落を選択してクリックしても設定できます。
⑧表の作成
文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のボタンをクリックすると下の図のようなイメージが表示されます。
⑨リンクの挿入・編集
文中にリンクを張ったり、それを取り消したりすることができます。 リンクしたい箇所をカーソルで選択し[リンク]をクリックすると、リンクを挿入するためのポップアップ画面が表示されます。 リンク先のURLを記入し、そのリンクを説明するタイトルを記入します。
ターゲットは、リンクをクリックしたときの表示方法を指します。指定しない場合、ユーザが リンクをクリックすると画面がリンク先に切り替わります。[新規ウィンドウ]を選択すると、リンク先が別画面として表示されます。
これを使うと、記事の中に、画像を挿入することができます。[画像の挿入]をクリックすると、画像挿入用の画面が表示されます。[選択]をクリックし挿入する画像を選びましょう。
「位置」の欄では、画像の挿入位置を選択することができます。中央寄せ・左寄せ・右寄せを選択します。 「画像サイズ」の欄では、サイズを選択することができます。標準サイズ(800px)・最大(1200px)・中(400px)・小(200px)・サムネイル(80px)の中から選べ、画像を登録すると全サイズに対応できるように保存されます。くわしくはこちらをご覧ください。
⑪ファイル添付
このボタンを使うと、コンテンツにファイルを挿入することができます。添付できる画像やファイルの形式は、使っているNetCommonsの管理者が許可した形式に限られます。[ファイル添付]をクリックすると、ファイルアップロード用の画面が表示されます。[選択]をクリックしましょう。 [選択]をクリックして、挿入したいファイルを選択し、[開く]をクリックし、ファイルを添付します。
⑫ソースコード
ログツールやGoogleMapなどを貼り付けるとき、ソースコードを入力する場合があります。その場合[ソースコード]をクリックし、タグをコピーします。

画像の挿入以外によく使う機能はありますか?

11番の「ファイル添付」で、保護者に見てほしいPDFをアップすることもたまにありますね。

でも、それ以外は必要になった時に使えばよいと思いますよ!

それを聞いて安心しました!